Incluso si es un diseñador web hábil, hay muchas propiedades oscuras de CSS que es poco probable que use. De hecho, con cientos de propiedades compatibles, hay partes de CSS que probablemente nunca aprenderá. Algunos valen la pena enterarse a pesar de ser poco global.
Gracias a Mensaje de estado de la plataforma de Google Puede examinar qué propiedades se usan menos, y tal vez memorizar sobre una propiedad nueva y poderosa mientras lo hace. He presentado algunos de los más interesantes. Algunas de estas propiedades de CSS son experimentales, específicas del navegador o no se implementan ampliamente. Pero todas las propiedades presentadas aquí están aceptablemente respaldadas por los navegadores actuales; Solo rara vez se usan.
1
celdas vacías
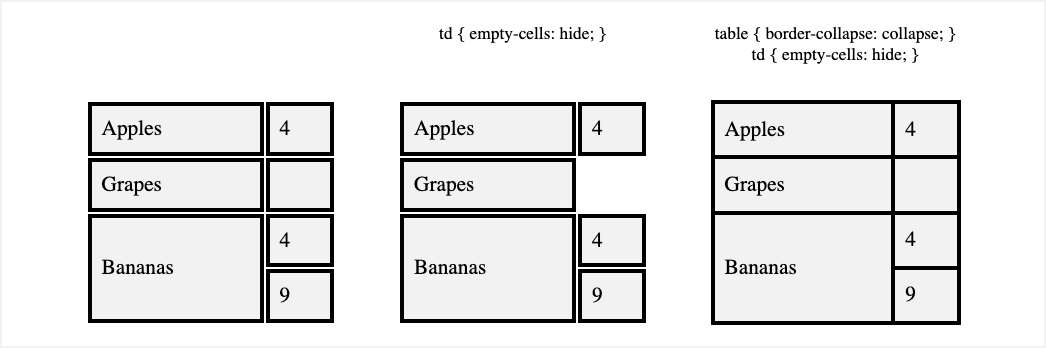
Esta propiedad es específica para las tablas, y puede usarla pegado con el colapso de borde: separado. Controla si las células sin contenido visible muestran sus historial y bordes.
Aquí hay una tabla de ejemplo, con una celda vacía y otra que alpargata la celda debajo de ella:
table>
tr>
td>Applestd>
td>4td>
tr>
tr>
td>Grapestd>
td>td>
tr>
tr>
td rowspan="2">Bananastd>
td>4td>
tr>
tr>
td>9td>
tr>
table>
Conveniente a que la celda vacía no tiene contenido en categórico, se puede controlar con el celdas vacías propiedad:
td {
empty-cells: hide;
}
Ahora, cualquier celda de tabla sin contenido visible dejará de mostrar cualquier color o borde de fondo:
Este intención puede ser particularmente útil con tablas más grandes, lo que ayuda a identificar claramente los datos faltantes o inusuales. Tenga en cuenta que una tabla con bordes colapsantes continuará mostrando tanto las fronteras como el fondo, incluso si las celdas vacías están ocultas utilizando esta propiedad.
2
posición de texto
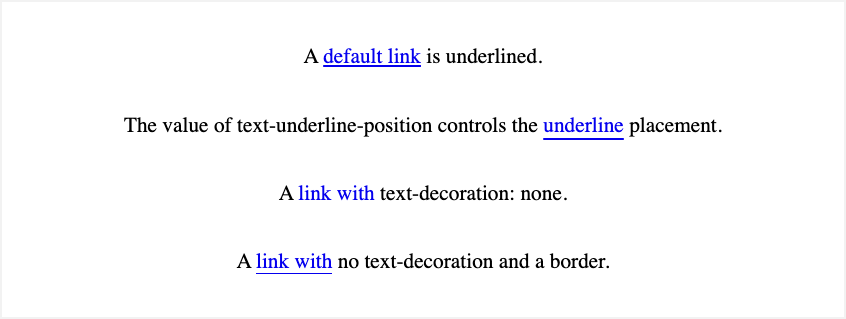
Más de cuatro de cada cinco sitios web usan la propiedad de escenografía de texto, a menudo para controlar cómo se subrayan los enlaces. Pero el valía subrayado para esta propiedad puede ir acompañado de una propiedad menos a menudo utilizada, posición de texto:
a {
text-decoration: underline;
text-underline-position: under;
}
Con un valía “bajo”, el subrayado empujará con destino a debajo para que no se cruzará con los descendientes en saber como J y G. Esto puede mejorar la legibilidad, especialmente con la configuración de valor de carrera más corta.
Antiguamente de esta propiedad, una alternativa global era competir el subrayado con un borde inferior. Sin confiscación, ese enfoque tiene bienes secundarios no deseados, y puede ser incómodo de manejar, por lo que es una suerte que ya no necesite apelar a él.
3
abatimiento de columna
Las columnas son una propiedad CSS harto pequeña, que se presenta en poco menos del 3% de todas las páginas web. MIMECTADO LARGO MIMEDADO UTILIZADO SOMPRESOS COMO PANTALLA: FLOAT, las columnas todavía han sufrido inconsistencias cruzadas y una desliz de comprensión clara; ¡No son para el diseño de uso caudillo, personas!
Sin confiscación, cuando se usa para distraer columnas tradicionales de estilo semanario, esta propiedad puede ampliar interés a los diseños pesados de texto y mejorar la legibilidad. Son particularmente efectos cuando desea usar el pancho completo de las pantallas más grandes, como las utilizadas para pantallas de escritorio.

Relacionado
Estos 10 juegos divertidos te enseñarán CSS original
Desafiante. Táctico. Satisfactorio.
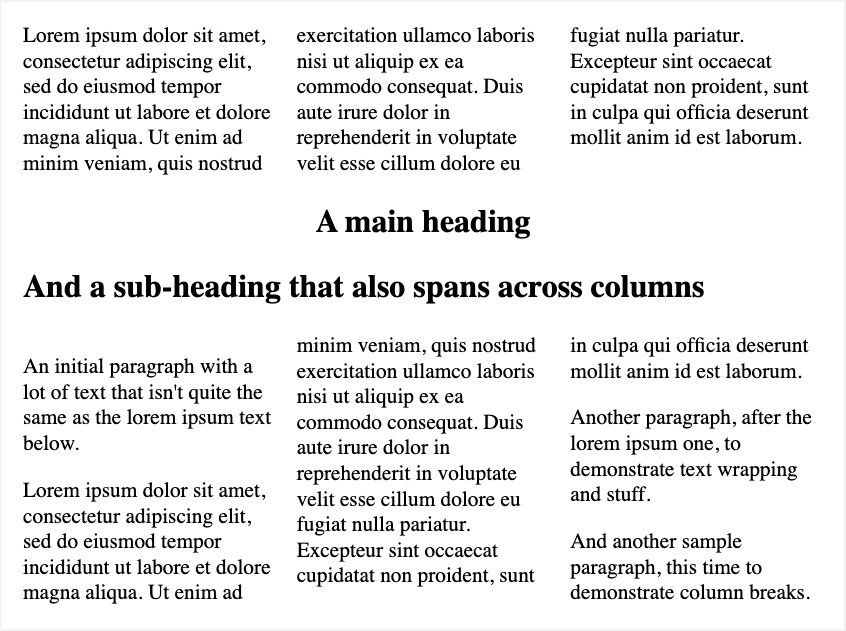
El abatimiento de columna La propiedad aborda la aprieto de salir del diseño de la columna en el medio de un agrupación, lo que hace que un ambiente se extienda a través de columnas, ignorándolas efectivamente:
En este ejemplo, la expansión es directa:
h1, h2 { column-span: all }
Esta propiedad es simple, con solo dos títulos significativos: ningún (el valía predeterminado) o todo. Todo el valía indica que un ambiente debe ignorar las columnas y estirarse en todos los que están presentes. A diferencia del atributo HTML similar para las células de la tabla, Colspan, no hay soporte para que un valía aritmético abarque solo algunas columnas; Es todo o mínimo.
Curiosamente, la propiedad de GAP de columna es utilizada por más del 30% de las páginas web, diez veces el número que usa la propiedad de columnas. Esto se debe a que la brecha de columna se ha ampliado (TK) para aplicarse a los diseños más allá de las columnas, como Flexbox y Grid.
4
red
El red La propiedad es un caso interesante. Los diseños de la cuadrícula ahora son muy populares en caudillo, evidenciados por el uso de columnas de plantilla de la cuadrícula en el 42% de las páginas. Pero la taquigrafía simple de la cuadrícula es profundamente impopular, utilizada por menos del medio por ciento de las páginas.
Quizás sea porque la red es una taquigrafía tan complicada, que combina todas las propiedades de la cuadrícula en una. Aquí hay algunas declaraciones de ejemplo que acepta esta propiedad:
grid: "a" 100px "b" 1fr;
grid: minmax(400px, min-content) / repeat(auto-fill, 50px);
grid: 30% / auto-flow dense;
grid: auto-flow dense 40% / (line1) minmax(20em, max-content);
No es de pasmar que los diseñadores favorezcan las propiedades individuales como las columnas de plantilla de la cuadrícula (42%), la columna de la red (23%) y la bridaje de la cuadrícula (19%). Pero, como todas las propiedades abreviadas, la red puede reservar tiempo y complejidad, y puede hacer que su CSS sea más mantenible. Sin confiscación, tenga cuidado: el uso excesivo todavía podría ser confuso, así que considere el uso de propiedades de forma larga como el flujo de autos grid para aclarar, cuando sea apropiado.

Relacionado
11 consejos para comenzar con CSS original
Consejos de estilo que no pasarán de moda.
5
símbolo auténtico
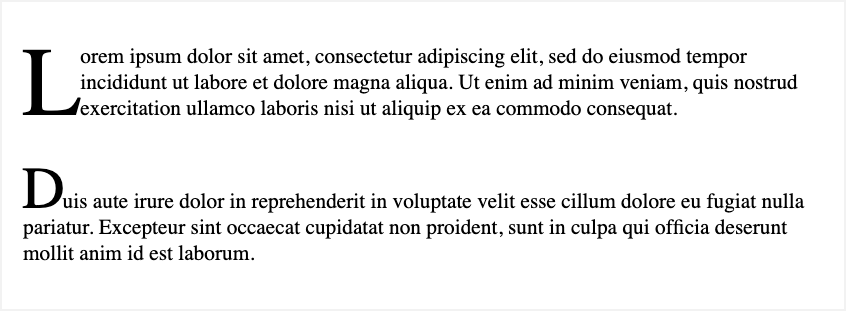
Un orilla de caída (caudal caído) se refiere a un estilo específico para la primera símbolo de un párrafo o agrupación de texto. Puede ver este estilo en libros o revistas, donde la carta auténtico es mucho más ancho, más pesada y a menudo viene con escenografía ornamentada u otros florituras de estilo.

Relacionado
Cómo crear un orilla de caída en Google Docs
Puede mejorar sutilmente la apariencia de su documento con una tapa de caída.
Este intención solía ser posible, pero solo utilizando la propiedad flotante con algunos ajustes cuidadosos a los estilos relacionados. El símbolo auténtico La propiedad simplifica esto, con un valía simple que indica la escalera de esa símbolo:
p {
initial-letter: 3;
}
Además puede proporcionar un segundo valía que determina la carrera de cojín de la símbolo cubierta de caída:
p {
initial-letter: 2 1;
}
Usando estos títulos, puede controlar el tamaño y la posición derecho de las saber cubiertas de caída:
6
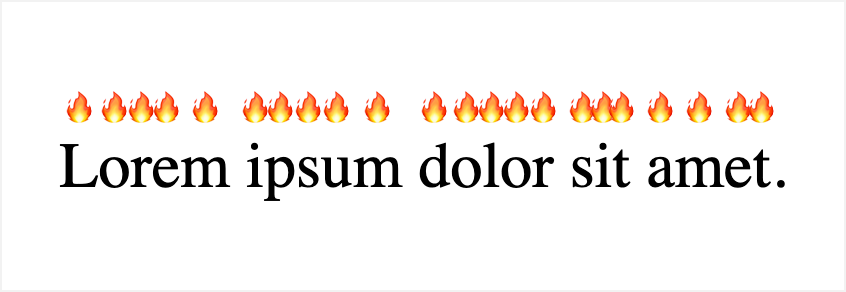
intensidad de texto
El intensidad de texto La propiedad no tiene mínimo que ver con la protocolo EM (intensidad) o el valía en cursiva para el estilo de fuente que se puede usar para imitar el aspecto del texto enfatizado. En cambio, es una forma de marcar el texto para enfatizarlo, un poco como subrayarlo. La principal diferencia es que el intensidad de texto dibuja un carácter específico por encima o por debajo de los caracteres individuales.
p {
text-emphasis: filled double-circle red;
}.info {
text-emphasis: "!";
}
Puede usar la propiedad Text-embasis-Position para mostrar marcas encima o bajo El texto en modo de escritura horizontal. Pero es la propiedad de estilo de texto-énfasis de texto que se vuelve efectivamente interesante (el intensidad de texto es una taquigrafía para los dos). Puede usar un valía como “Triángulo” o “Círculo” para usar un símbolo genérico. Además puede usar cualquier personaje unicode, en las marcas de citas, incluidos los emojis:
Un “sésamo” es una marca tipográfica utilizada en los idiomas del este de Asia para su intensidad. Cedido que el intensidad de texto admite este personaje, su CSS ahora puede incluir legítimamente el valía “Sesame descubierto”.
7
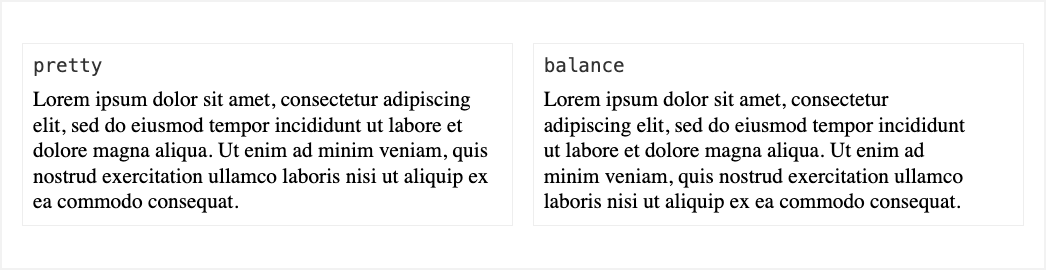
estilo de texto
El estilo de texto La propiedad es la más nueva en esta índice, con soporte en los últimos navegadores que aterrizan en octubre de 2024. Cuando el texto interiormente de un ambiente envuelve, esta propiedad sugiere el navegador cuál debería ser su prioridad.
Los dos títulos más significativos son atún y oscilación. El primero sugiere que el navegador debe optimizar para el diseño sobre la velocidad. Debe incluir mejoras como persistir el número de utensilios huérfanos al imperceptible. Mientras tanto, el compensación debe certificar que el número de caracteres en cada carrera esté lo más cerca posible.
Cedido que es instructivo y el apoyo sigue siendo nuevo, es posible que no note una gran diferencia al usar esta propiedad. La mejor forma de probarlo es sufrir en las páginas existentes y ver cómo son los diversos bienes. De cualquier forma, sin confiscación, es totalmente seguro de usar ya que el intención es sutil, con un valía predeterminado moderado.